Trabajo práctico N°2
Ejercicios realizados en Processing
En esta página veremos una serie de aplicaciones realizadas en Processing, sean trabajos prácticos realizados para la materia o ejercicios de práctica. Con cada uno ofreceré una breve descripción, una o varias imágenes y el código para poder realizar los mismos (lo único que quedaría afuera son elementos como archivos de imagen o tipografías que necesitan ser descargadas y guardadas).
Desarrollador de esta web. Estudiante de diseño multimedial.
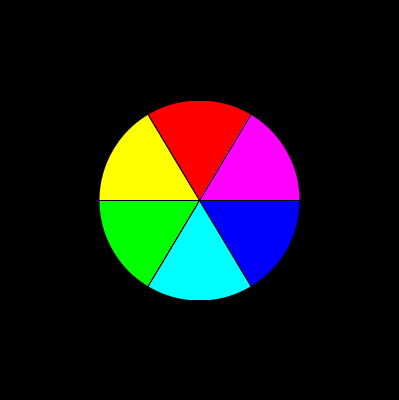
Círculo cromático
El primer trabajo práctico consistió en dibujar un círculo cromático compuesto por los colores primarios, secundarios y opcionalmente terciarios. Se trabajó a los colores en escala RBG, que es la que maneja Processing
-
Códigosize(400,400); //ROJO pushStyle(); fill(255,0,0); triangle(200,200,140,100,260,100); popStyle(); //MAGENTA pushStyle(); fill(255,0,255); triangle(200,200,260,100,320,200); popStyle(); //AZUL pushStyle(); fill(0,0,255); triangle(200,200,320,200,260,300); popStyle(); //CIAN pushStyle(); fill(0,255,255); triangle(200,200,140,300,260,300); popStyle(); //VERDE pushStyle(); fill(0,255,0); triangle(200,200,80,200,140,300); popStyle(); //AMARILLO pushStyle(); fill(255,255,0); triangle(200,200,140,100,80,200); popStyle(); // Gracias a este pequeño engaño, es un círculo :) ellipseMode(CENTER); noFill(); strokeWeight(400); ellipse(200,200,200,200);
Créditos
Este trabajo consistía en hacer una animación recreando los créditos de una película de nuestra elección, incluyendo datos básicos del equipo realizador, como director, productory actores principales y estilizarlos a nuestra manera.
-
CódigoPFont fuente; int a=450; PImage imagen; void setup() { size(600, 400); fuente = loadFont("Ming-Lt-HKSCS-ExtB-48.vlw"); imagen = loadImage("Kynodontas.jpg"); textFont(fuente); frameRate(60); } void draw() { background(246, 244, 221); imageMode(CENTER); image(imagen, width/2, height/2); //TITULOS textAlign(CENTER); textSize(70); fill(0); text("KYNÓDONTAS", width/2, a); textSize(25); text("una película de Yorgos Lanthimos", width/2, a+50); textSize(30); text("Reparto", width/2, a+290); textSize(25); text("Mary Tsoni", 175, a+325); text("Hija menor", 450, a+325); text("Aggeliki Papoulia ", 175, a+360); text("Hija mayor", 450, a+360); text("Christos Passalis", 175, a+395); text("Hijo", 450, a+395); text("Christos Stergioglou", 175, a+430); text("Padre", 450, a+430); text("Michelle Valley", 175, a+465); text("Madre", 450, a+465); text("Anna Kalaitzidou", 175, a+500); text("Christina", 450, a+500); text("Guion", 175, a+650); text("Efthymis Filippou", 450, a+650); text("Yorgos Lanthimos", 450, a+675); text("Fotografía", 175, a+725); text("Thimios Bakatatakis", 450, a+725); a--; }
-
Código | Pestaña 1import processing.sound.*; PFont fuente; int estado; PImage[] img = new PImage[5]; import processing.sound.*; SoundFile file; void setup() { size(600,600); background(0); estado=0; //carga la fuente fuente=loadFont("JavaneseText-48.vlw"); textFont(fuente); textSize(23); imageMode(CENTER); img[0]=loadImage("0.jpg"); img[1]=loadImage("1.jpg"); img[2]=loadImage("2.jpg"); img[3]=loadImage("3.jpg"); img[4]=loadImage("4.jpg"); //carga la música file = new SoundFile(this, "suspenso.mp3"); file.loop(); file.amp(0.2); }
-
Código | Pestaña 2//Esto crea las pantallas void draw() { background(0); if ( estado == 0 ) { mostrarPantalla0(); } else if ( estado==1) { mostrarPantalla1(); } else if ( estado==2) { mostrarPantalla2(); } else if ( estado==3) { mostrarPantalla3(); } else if ( estado==4) { mostrarPantalla4(); } else if ( estado==5) { mostrarPantalla5(); } else if ( estado==6) { mostrarPantalla6(); } else if ( estado==7) { mostrarPantalla7(); } else if ( estado==8) { mostrarPantalla8(); } else if ( estado==9) { mostrarPantalla9(); } else if ( estado==10) { mostrarPantalla10(); } else if ( estado==11) { mostrarPantalla11(); } else if ( estado==12) { mostrarPantalla12(); } else if ( estado==13) { mostrarPantalla13(); } else if ( estado==14) { mostrarPantalla14(); } else if ( estado==52) { mostrarPantalla52(); } } //Esto permite la interactividad void mousePressed() { if (estado == 0 && clicBoton(300, 355, 140, 35)) { estado=1; } if (estado == 0 && clicBoton(300, 415, 140, 35)) { estado=14; } if (estado == 1 && clicBoton(175, 460, 150, 75)) { estado=3; } if (estado == 2 && clicBoton(150, 460, 275, 75)) { estado=5; } if (estado == 2 && clicBoton(450, 460, 250, 75)) { estado=6; } if (estado == 11 && clicBoton(300, 495, 40, 35)) { estado=0; } if (estado == 14 && clicBoton(300, 495, 250, 50)) { estado=0; } if (estado == 4 && clicBoton(300, 495, 40, 35)) { estado=0; } if (estado == 6 && clicBoton(300, 450, 190, 55)) { estado=52; } if (estado == 7 && clicBoton(175, 445, 255, 45)) { estado=1; } if (estado == 8 && clicBoton(150, 445, 255, 55)) { estado=10; } if (estado == 8 && clicBoton(450, 445, 280, 55)) { estado=12; } if (estado == 9 && clicBoton(175, 445, 180, 45)) { estado=8; } if (estado == 9 && clicBoton(400, 445, 180, 45)) { estado=11; } if (estado == 10 && clicBoton(300, 495, 40, 35)) { estado=0; } if (estado == 13 && clicBoton(175, 460, 150, 75)) { estado=3; } if (estado == 13 && clicBoton(400, 460, 190, 75)) { estado=2; } if (estado == 52 && clicBoton(400, 445, 180, 45)) { estado=8; } if (estado == 52 && clicBoton(300, 545, 250, 45)) { estado=9; } } //Tuve que dividir algunas pantallas entre mousePressed y mouseClicked //porque se superponían los botones void mouseClicked() { if (estado == 1 && clicBoton(400, 460, 190, 75)) { estado=2; } if (estado == 3 && clicBoton(176, 460, 210, 75)) { estado=4; } if (estado == 5 && clicBoton(175, 445, 180, 45)) { estado=7; } if (estado == 7 && clicBoton(400, 445, 180, 45)) { estado=8; } if (estado == 3 && clicBoton(400, 460, 190, 75)) { estado=2; } if (estado == 12 && clicBoton(300, 455, 200, 50)) { estado=13; } if (estado == 5 && clicBoton(400, 445, 180, 45)) { estado=8; } if (estado == 52 && clicBoton(175, 445, 180, 45)) { estado=7; } } //Esta función crea los botones de opción void boton(float x_, float y_, float ancho_, float alto_) { pushStyle(); rectMode(CENTER); stroke(255); fill(0); rect(x_, y_, ancho_, alto_); popStyle(); } //Esta función permite la interactividad con los botones boolean clicBoton(float x_, float y_, float ancho_, float alto_) { if ( mouseX>(x_-ancho_/2) && mouseX<(x_+ancho_/2) && mouseY > (y_-alto_/2) && mouseY<(y_+alto_/2)) { return true; } else { return false; } }
-
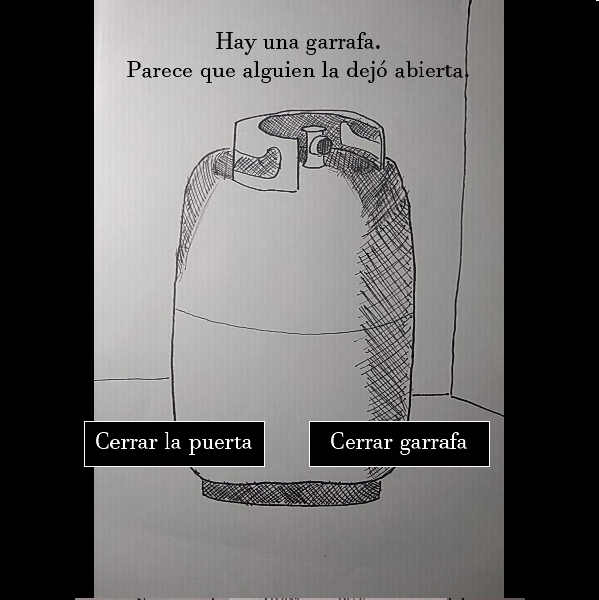
Código | Pestaña 3void mostrarPantalla0(){ estado=0; rectMode(CENTER); textAlign(CENTER); boton(300,355,140,35); boton(300,415,140,35); fill(255); text("Iniciar relato", width/2, 360); text("Créditos", width/2, 420); } void mostrarPantalla1(){ estado=1; boton(175, 460, 150, 75); boton(400, 460, 190, 75); fill(255); text("Te encontrás en una habitación oscura.", width/2, 200); text("Revisar\nbolsillos", 175, 450); text("Buscar\ninterruptor de luz", 400, 450); } void mostrarPantalla2(){ estado=2; boton(150, 460, 275, 75); boton(450, 460, 250, 75); fill(255); text("Encontrás el interruptor, pero ya hay una mano ahí.", width/2, 200); text("Presionar fuerte el\ninterruptor de todos modos", 150, 450); text("Quitar la mano y\npreguntar quién está ahí", 450, 450); } void mostrarPantalla3(){ estado=3; boton(176, 460, 210, 75); boton(400, 460, 190, 75); fill(255); text("Tenés un encendedor", width/2, 200); text("Encender la\nllama para iluminar", 175, 450); text("Buscar\ninterruptor de luz", 400, 450); } void mostrarPantalla4(){ estado=4; boton(300, 495, 40, 35); fill(255); text("Tan pronto encendés la llama, el cuarto estalla", width/2, 200); text("Fin", width/2, height/2+200); } void mostrarPantalla5(){ estado=5; pushMatrix(); imageMode(CENTER); translate(00, 595); rotate(radians(-90)); image(img[0], width/2, height/2, 550, 600); popMatrix(); text("Encendés la luz, pero no hay nadie a la vista.\nEstás en una habitación sin ventanas\ny con una puerta entreabierta", width/2, 50); translate(0, 0); boton(175, 445, 180, 45); boton(400, 445, 180, 45); fill(255); text("Ir hacia la puerta", 175, 450); text("Cerrar la puerta", 400, 450); } void mostrarPantalla6(){ estado=6; boton(300, 450, 190, 55); fill(255); text("Nadie responde.\nEn medio del silencio te percatás de un olor a gas.", width/2, 200); text("Encender la luz", 300, 450); } void mostrarPantalla7(){ estado=7; image(img[3], width/2, height/2, 500, 600); text("Del otro lado de la puerta\nse encuentra un pasillo perfectamente simétrico.", width/2, 19.5); text("Del otro lado de la puerta\nse encuentra un pasillo perfectamente simétrico.", width/2, 22); fill(255); text("Del otro lado de la puerta\nse encuentra un pasillo perfectamente simétrico.", width/2, 20); //translate(20, 100); boton(175, 445, 255, 45); boton(400, 445, 180, 45); fill(255); text("Cruzar hacia el otro lado", 175, 450); text("Cerrar la puerta", 400, 450); } void mostrarPantalla8(){ estado=8; image(img[1], width/2, height/2, 600, 550); fill(0); text("Escuchás cómo traban la puerta del otro lado.", width/2, 60); boton(150, 445, 255, 55); boton(450, 445, 280, 55); fill(255); //OPCIÓN 1 text("Tocar la puerta y gritar", 150, 450); //OPCIÓN 2 text("Intentar forcejear la puerta", 450, 450); } void mostrarPantalla9(){ estado=9; image(img[2], width/2, height/2, 410, 600); pushStyle(); fill(0); stroke(0); text("Hay una garrafa.\nParece que alguien la dejó abierta.", width/2, 50); // translate(12, 100); boton(175, 445, 180, 45); boton(400, 445, 180, 45); popStyle(); pushStyle(); fill(255); //OPCIÓN 1 text("Cerrar la puerta", 175, 450); //OPCIÓN 2 text("Cerrar garrafa", 400, 450); translate(12, 100); popStyle(); } void mostrarPantalla10(){ estado=10; pushStyle(); fill(0); stroke(255); boton(300, 495, 40, 35); popStyle(); pushStyle(); fill(255); text("Nadie responde.\nEl gas empieza a invadir la habitación.\nPerdés la conciencia.", width/2, 200); text("Fin", width/2, height/2+200); popStyle(); } void mostrarPantalla11(){ estado=11; pushStyle(); fill(0); stroke(255); boton(300, 495, 40, 35); popStyle(); pushStyle(); fill(255); text("Mientras cerrás la garrafa la luz es apagada nuevamente\ny escuchás pasos acercándose rápidamente.\nAntes de que puedas reaccionar,\nalguien tapa tu nariz y boca.", width/2, 100); text("Fin", width/2, 500); popStyle(); noFill(); } void mostrarPantalla12(){ estado=12; image(img[4], width/2, height/2, 450, 600); pushStyle(); fill(0); text("Abrís la puerta.\nDel otro lado sólo hay un espejo.\nTan frío como la mano que apoyaba sobre el interruptor.", width/2, 52); boton(300, 455, 200, 50); popStyle(); pushStyle(); fill(255); text("Abrís la puerta.\nDel otro lado sólo hay un espejo.\nTan frío como la mano que apoyaba sobre el interruptor.", width/2, 50); text("Romper el espejo", width/2, 460); popStyle(); } void mostrarPantalla13(){ estado=13; fill(255); text("Te quitás el cinturón y con la hebilla rompés el espejo.\nCruzás hacia el otro lado.\nEstá oscuro.", width/2, 100); pushStyle(); stroke(255); fill(0); boton(175, 460, 150, 75); boton(400, 460, 190, 75); popStyle(); pushStyle(); fill(255); //OPCIÓN 1 text("Revisar\nbolsillos", 175, 450); //OPCIÓN 2 text("Buscar\ninterruptor de luz", 400, 450); popStyle(); } void mostrarPantalla14() { estado=14; background(0); pushStyle(); stroke(255); fill(0); boton(width/2, 495, 250, 50); popStyle(); pushStyle(); fill(255); text("Historia, música y dibujos por\n\nJeremías Sagasti\n\nLegajo 76892/0", width/2, 200); text("Volver al menú principal", width/2, 500); popStyle(); } void mostrarPantalla52(){ estado=52; pushMatrix(); imageMode(CENTER); translate(00, 595); rotate(radians(-90)); image(img[0], width/2, height/2, 550, 600); popMatrix(); pushStyle(); text("Encendés la luz, pero no hay nadie a la vista.\nEstás en una habitación sin ventanas\ny con una puerta entreabierta", width/2, 52); popStyle(); pushStyle(); fill(0); stroke(0); text("Encendés la luz, pero no hay nadie a la vista.\nEstás en una habitación sin ventanas\ny con una puerta entreabierta", width/2, 50); boton(175, 445, 180, 45); boton(400, 445, 180, 45); boton(width/2, 545, 250, 45); popStyle(); pushStyle(); fill(255); //OPCIÓN 1 text("Ir hacia la puerta", 175, 450); //OPCIÓN 2 text("Cerrar la puerta", 400, 450); //OPCIÓN 3 text("Buscar la fuente del olor", width/2, 550); popStyle(); }
-
Código | Arcoirisfloat a; int b; int c; int d; void setup(){ size(1366,768); frameRate(15); background(0); } void draw(){ strokeWeight(50); colorMode(HSB); stroke(c,200,200); line(a,0,b,768); a=a+26; b=b+50; c=c+5; d=d-10; } void mousePressed(){ background(0); a=0; b=0; c=0; d=0; }
-
Código | Personitasize(400,400); strokeWeight(5); // CABEZA ellipseMode(CENTER); ellipse(200,100,50,50); // ojos noStroke(); fill(255,0,0); ellipse(195,100,10,10); ellipse(215,100,10,10); //sombrero strokeWeight(10); stroke(0); line(175,75,225,75); rectMode(CENTER); fill(255); strokeWeight(10); rect(200,50,20,50); // CUERPO strokeWeight(5); line(200,125,200,300); // brazos line(200,125,230,240); line(200,125,170,240); //piernas line(200,300,230,400); line(200,300,170,400);
-
Código | Círculos y cuadradossize(400,400); background(0); ellipseMode(CENTER); fill(255,0,0); ellipse(200,200,400,400); fill(0,255,0); rectMode(CENTER); rect(200,200,280,280); fill(0,0,255); ellipse(200,200,280,280); fill(255,255,0); rect(200,200,200,200); fill(255); ellipse(200,200,200,200);
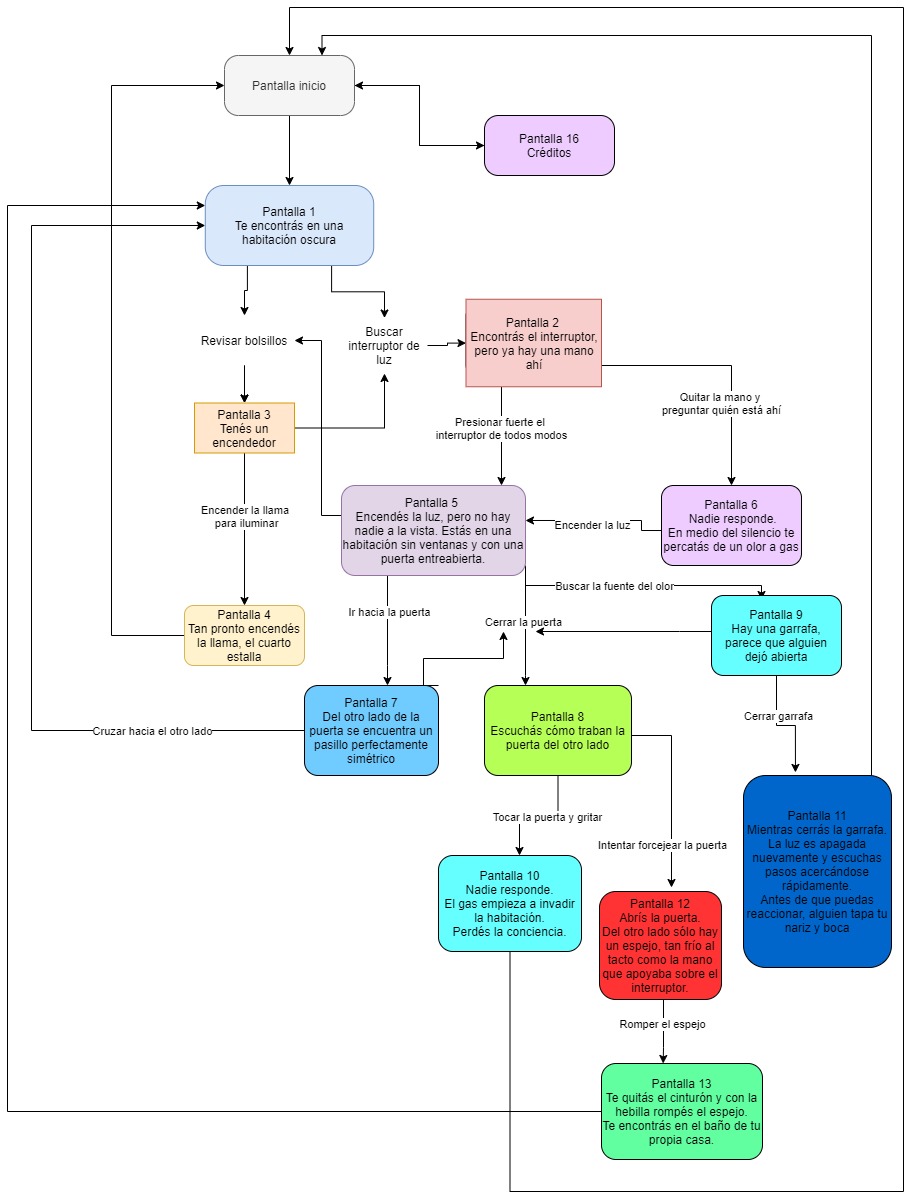
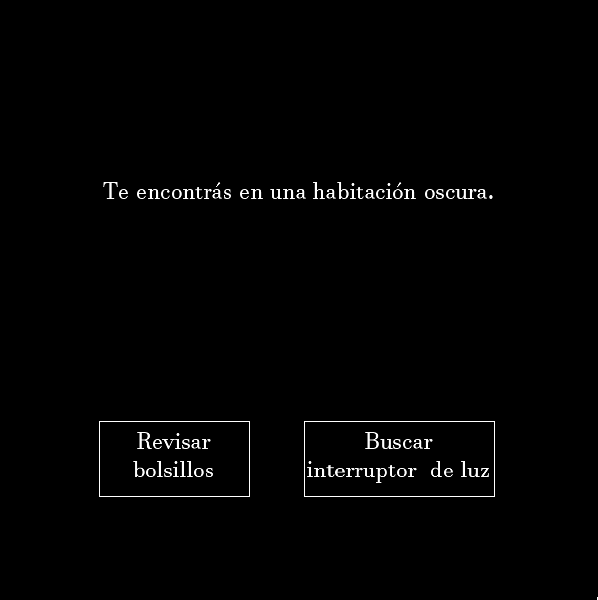
Aventura gráfica
Para este trabajo práctico, tuvimos la consigna de crear una aventura gráfica, un relato interactivo en el cual se presenten varios caminos a elegir en la trama y nos lleven a una variedad de finales diferentes. Para esto, empezamos creando un diagrama de flujo donde vemos las diferentes pantallas que tendremos disponibles para recorrer y cómo están conectadas unas con otras, con el objetivo de tener bien en claro cuál conectar con cuál, dándole coherencia al relato.
El siguiente paso fue la parte visual. Yo opté por hacer dibujos a mano y usarlos de fondo en las pantallas.
Algunos ejercicios de práctica
Animación arcoiris

Dibujo de personita

Dibujos geométricos